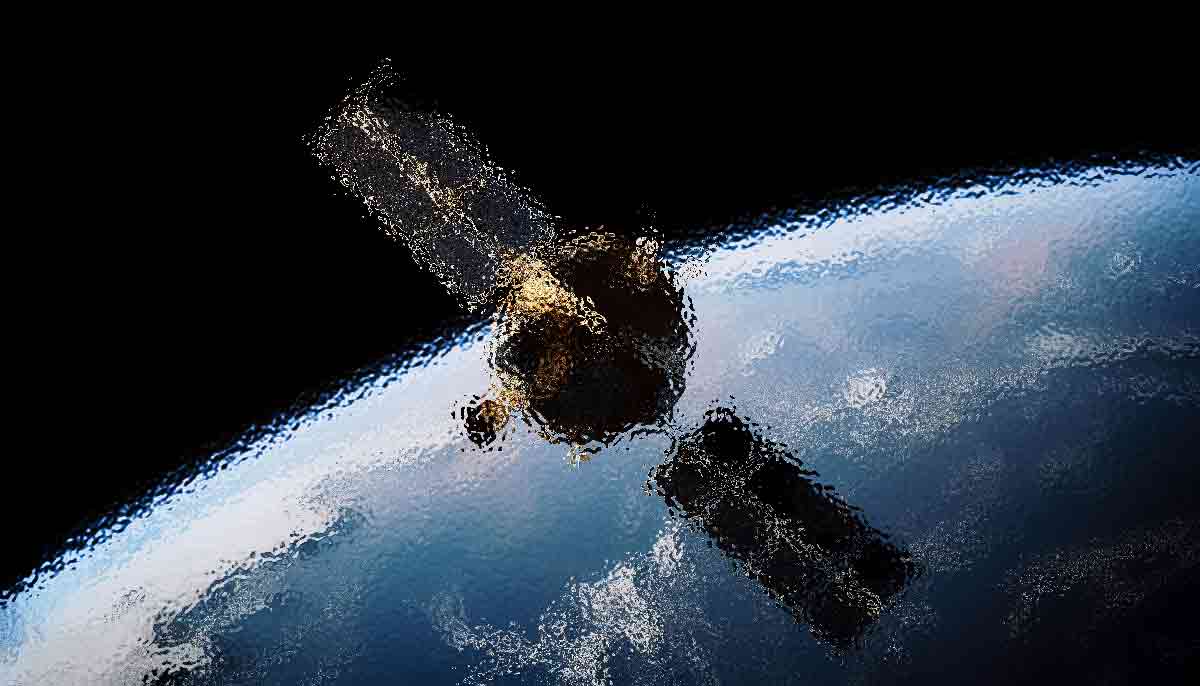
As we delve into this realm of innovation, the narrative unfolds with a focus on cutting-edge developments that are set to reshape our world. From artificial intelligence and machine learning to breakthroughs in renewable energy and sustainable technologies.
In the fast-evolving landscape of technological advancements, the future holds exciting promises as we stand on the frontlines of change. The title “Tech-Powered Future Updates” encapsulates the dynamic synergy between technology and progress.
Good design is making something intelligible and memorable. Great design is making something memorable and meaningful.
Dieter Rams
Online multiplayer shooters, like CS:GO, Fortnite, and PUBG, are currently dominating the gaming world, thanks to professional gamers, esports tournaments, Twitch streamers, and YouTube gaming channels. Others have spawned sequels that out play and out perform their original games. Some games that have been released years ago are still popular today.
The Impact of Tech-Powered Future Updates
Not all websites are made equal. Some websites are simple, logical, and easy to use. Others are a messy hodgepodge of pages and links.

The Best VR Headsets
Without website navigation, your visitors can't figure out how to find your blog, your email signup page, your product listings, pricing, contact information, or help docs.
Quick and easy access to the content they're after is more important for your website users than a… visually-stunning design.
Website navigation allows visitors to flow from one page to another without frustration. If you've done your job well, visitors leave your site with the intention to return and might even buy something from you or sign up for your email list.

Free Download
Bad navigation is an especially common problem. We've all struggled to find things on disorganized websites without any logical structure. It feels hopeless.
As we navigate this tech-powered frontier, the updates the frontlines promise a fascinating journey into the unknown, where the convergence of innovation and societal needs becomes the epicenter of our collective progress.
Price Comparison
u0022Price Comparisonu0022 is a concise title suggesting a third installment in the Meta Quest series focused on comparing prices.
Using “complex large pictures”. Because a carousel generally carries a lot of picture messages, complex large pictures result in low performance and "slow loading rate" of the sites, especially those whose first homepages are occupied by high-resolution carousels.
Tech-Infused Upgrades Shaping the Future
In design, rhythm is created by simply repeating elements in predictable patterns. This repetition is a natural thing that occurs everywhere in our world. As people, we are driven everyday by predictable, timed events.

One of the best ways to use repetition and rhythm in web design is in the site's navigation menu. A consistent, easy-to-follow pattern—in color, layout, etc. Gives users an intuitive roadmap to everything you want to share on your site.
Everything we recommend
From artificial intelligence and machine learning to breakthroughs in renewable energy and sustainable technologies, these updates herald a transformative era where technology becomes the driving force behind positive change.
Rhythm also factors into the layout of content. For example, you "might have" blog articles, press releases, and events each follow their own certain layout pattern.
Compare VR products
| Meta Quest 3 | PSVR 2 | Meta Quest Pro | |
| Max Reoslution (Per Eye) | 2064 x 2208 | 2000 x 2040 | 1800×1920 |
| Field of View | 110° | 110° | 106° |
| Refresh Rate | 120Hz | 120Hz | 90Hz |
| Screen Type | Dual Screen LCD | HDR OLED | Dual Screen LCD |
| Optics | Pancake | Fresnel | Pancake |
| Digital Crown | Digital Crown with haptic feedback | Digital Crown with haptic feedback | Digital Crown with haptic feedback |
| Altimeter | Always-on Altimeter | Always-on Altimeter | Always-on Altimeter |
| Speaker | Built-in speaker | Built-in speaker | Dual speakers |
| Gyroscope | ✅ | ✅ | ✅ |
| Accelerometer | ✅ | ✅ | ✅ |
| Noise Monitoring | ✅ | ✅ | ✅ |
| Requirements | ❌ | ✅ | ❌ |
| Electrical heart sensor (ECG app) | ❌ | ✅ | ✅ |
| Weight | 515g | 5605g | 722g |
Exploring the Frontlines of Tech-Powered Future Updates
Nobody enjoys looking at an ugly web page. Garish colors, cluttered and distracting animation can all turn customers "off" and send them shopping "somewhere else". Basic composition rules to create more effective:
UX design refers to the term “user experience design”, while UI stands for “user interface design". Both elements are crucial to a product and work closely together. But despite their relationship, the roles themselves are quite different.
The Next Wave of Transformation Through Technology
Good design guides the user by communicating purpose and priority. For that reason, every part of the design should be based on an "informed decision” rather than an arbitrary result of personal taste or the current trend.

Provide distinct styles for interactive elements, such as links and buttons, to make them easy to identify. For example, "change the appearance of links" on mouse hover, “keyboard focus”, and “touch-screen activation”.
Tech-Powered Updates Leading the Way
As we navigate this tech-powered frontier, the updates on the frontlines promise a fascinating journey into the unknown, where the convergence of innovation and societal needs becomes the epicenter of our collective progress.
Design is not the end-all solution to all of the worlds problems — but with the right thinking and application, it can definitely be a good beginning to start tackling them.